
Accelerated Mobile Pages (AMP) are super-fast versions of your Web pages that Google can show to visitors in lieu of your normal mobile site. AMP can make your site much faster for mobile users and, in conjunction with a cloud hosting company like Cloudways, can ensure that anyone visiting your site will have a fast, smooth experience. But AMP setup does not happen automatically, and requires a bit of configuration through the admin section of your WordPress site.
The steps below are going to show you how to create a menu that will be accessible through a Navigate link at the top of your site, then opens as a pop-out from the right side of the screen.

The configuration that we will be working on combines skills from two of our previous articles:
You will need to already have the AMP setup in place following the steps in that guide. Once you have enabled AMP on your site using the two AMP plugins that we recommend in that article, then you can continue below to create a new menu, then set that as the AMP menu for your site.
Creating a New Menu in WordPress and Setting it as the AMP Menu
Step 1: Open the admin section of your WordPress site.
Step 2: Hover over Appearance in the left menu, then click the Menus option.

Step 3: Click the create a new menu link.

Step 4: Type a name for your AMP menu into the Menu Name field, then click the Create Menu button.

Step 5: Use the Pages, Posts, Custom Links, Categories, etc. options to add the desired links to the menu, then click the Save Menu button.

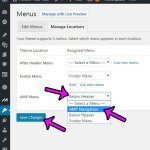
Step 6: Click the Manage Locations tab at the top of the window.

Step 7: Click the drop-down menu to the right of AMP menu, select the menu that you just created, then click the Save Changes button.

Are you looking for an easy and inexpensive way to speed up your site? Learn how to configure Cloudflare and take advantage of the excellent speed and threat mitigation tools that their service provides.
Matt has been working with WordPress and creating content using this powerful content management system for years. While he has written about many other tech topics, WordPress is one of his favorites.
You can read his full bio here.
You must be logged in to post a comment.