
The links that you include in your WordPress posts offer your visitors the ability to navigate to another page on your site, or a page on a different site, that is related to the content of your post. This is an important element of Web navigation, and most of the posts that you encounter on the Internet will include at least a small number of links.
Many of these links will be added to the text of the post, but it’s also possible to add links to other page elements, such as a picture. If you have a picture in one of your posts and you wish to be able to configure that picture so that a Web page will open when someone clicks the picture, then our tutorial below will show you how to accomplish that with the WordPress Gutenberg editor.
How to Add a Link to a Picture in WordPress
The steps in this article were performed in the 5.1.1 version of WordPress. Note that this guide will assume that you have already added a picture to a post, and that you know the URL of the page to which you want to link that picture.
Step 1: Sign into your WordPress admin menu at (yourdomain.com)/wp-admin.
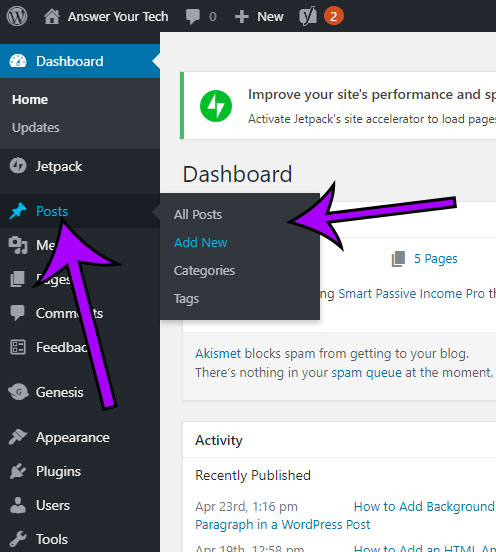
Step 2: Hover over Posts in the left column, then open an existing post or create a new one.

Step 3: Click on the picture in the post to which you wish to add the link.

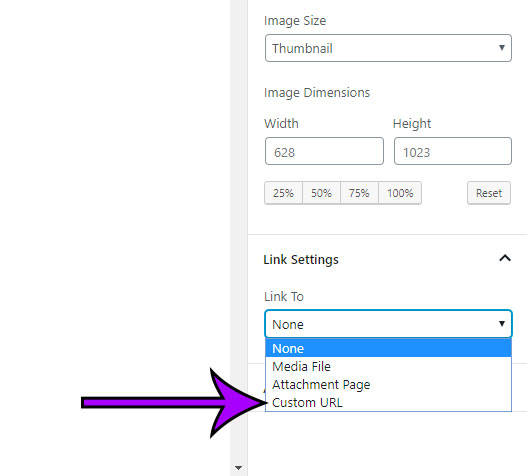
Step 4: Click the Link to dropdown menu in the right column, then choose the Custom URL option.

Step 5: Enter the URL for the link into the Link URL field, then choose whether to open that link in a new tab when it’s clicked, and add any Link CSS class or Link REL setting that you might need.

Would you like to put a background color behind one of the paragraphs in your post, but you don’t want to mess around with your style.css file? Find out how to add background color to a paragraph block in WordPress with the help of a new option courtesy of the Gutenberg editor.
Matt has been working with WordPress and creating content using this powerful content management system for years. While he has written about many other tech topics, WordPress is one of his favorites.
You can read his full bio here.
You must be logged in to post a comment.